Mootbord present font project
เว็บบล็อกสรุปผลการเรียนรู้รายวิชา ARTD2304 การออกแบบตัวอักษรเพื่อการพิมพ์ โดย นายกุลพัชร แหลมกล้า
วันอาทิตย์ที่ 17 เมษายน พ.ศ. 2559
Font Project
Font : Cru Kullapat (sans serif)
https://issuu.com/kullapatlamkla2/docs/cru_kullapat_sans_serif/1
https://issuu.com/kullapatlamkla2/docs/cru_kullapat_sans_serif/1
ออกแบบพัฒนา cru font (sans serif) ตัวธรรมดา,ตัวเอียง
ออกแบบพัฒนา cru font (sans serif) ตัวธรรมดา,ตัวเอียง
ตัวธรรมดา
ตัวเอียง
ทดสอบเรียงพิมพ์
ตัวธรรมดา
ตัวเอียง
วันพุธที่ 13 เมษายน พ.ศ. 2559
font sans serif
font sans serif
Sans serif เป็นแบบอักษร (font) ภาษาอังกฤษแบบหนึ่งที่ไม่มีส่วนงอนโค้งของส่วนปลายสุดของตัวอักขระ ส่วนงอนโค้งนี้ในภาษาอังกฤษ เรียกกันว่า serif ฉะนั้น sans serif ก็หมายความว่าปราศจากส่วนนี้ (sans เป็นภาษาฝรั่งเศส แปลว่า ปราศจาก ) แบบอักษรชนิดนี้จะมีลักษณะเป็นตัวตรง ๆ เหมาะสำหรับใช้พิมพ์ชื่อเรื่อง พาดหัวตัวโต ๆ ว่ากันว่าให้อ่านง่าย ในระบบวินโดว์ของพีซี กรอบสนทนาทั้งหมดใช้แบบอักษรนี้ ฉะนั้น ต้องระวังอย่าลบแบบอักษรนี้ออกจากหน่วยความจำโดยเด็ดขาด ดู serif เปรียบเทียบ
วันจันทร์ที่ 4 เมษายน พ.ศ. 2559
รายงานการออกแบบพัฒนาตัวอักษร สำหรับงาน Gift on the moon 2016 และรายงานสรุป ยอดขาย
รายงานการออกแบบพัฒนาตัวอักษร สำหรับงาน
Gift on the moon 2016
วิชา การออกแบบตัวอักษรเพื่อการพิมพ์
โดย
นายกุลพัชร แหลมกล้า รหัสนักศึกษา 5711307016
ภาคเรียนที่ 2 ปีการศึกษา 2558
เสนอ
ผ.ศ.ประชิด ทิณบุตร
สาขาวิชาศิลปกรรม(ออกแบบนิเทศศิลป์)
ภาควิชามนุษยศาสตร์
คณะมนุษยศาสตร์และสังคมศาสตร์
มหาวิทยาลัยราชภัฏจันทรเกษม
วันจันทร์ที่ 28 มีนาคม พ.ศ. 2559
วันจันทร์ที่ 29 กุมภาพันธ์ พ.ศ. 2559
กลุ่ม "จิ้งจอกพันปี"
กลุ่มที่4
ชื่อกลุ่ม "จิ้งจอกพันปี"
สมาชิกกลุ่ม
1.นางสาวดลวรรณ หวังดี รหัสนักศึกษา 5711306885
2.นางสาวเบญจวรรณ จันทร์หลง รหัสนักศึกษา 5711306919 (เหรัญญิก)
3.นายกุลพัชร แหลมกล้า รหัสนักศึกษา 5711307016 (ประธานกลุ่ม)
4.นายสุรเชษฐ์ บริสุทธิ์ รหัสนักศึกษา 5711307099
5.นางสาวกมลวรรณ วัฒนะ รหัสนักศึกษา 5711312164 (รองประธาน)
6.นายธงชัย ศรีนอคำ รหัสนักศึกษา 5711312222
ภาคเรียนที่2/2558 ภาควิชามนุษยศาสตร์
โลโก้กลุ่ม
ที่มาของของชื่อกลุ่ม
งาน Gift on the moon ในปีนี้ ใช้conceptว่า “Art magic” ซึ้งก็คือ “เวทมนต์แหล่งศิลปะ” จึงใช้จิ้งจอกเป็นสัญลักษณ์ของกลุ่มเพราะมีภาพยนต์บางเรื่องที่ใช้สุนัขจิ้งจอกเป็นสัตว์ที่มีเวทมนต์หรือเป็นสัตว์ประกายของผู้ใช้เวทมนต์ และเติมคำว่า “พันปี”ต่อท้ายเพื่อเปรียบเสมือนว่าจิ้งจอกเป็นสัตว์อมตะมีพลังอำนาจ จึงได้ชื่อกลุ่มว่า “จิ้งจอกพันปี” ในที่สุดองค์ประกอบของโลโก้
-สุนัขจิ้งจอก ใช้จิ้งจอกเป็นสัญลักษณ์เพราะมีชื่อกลุ่มว่า “จิ้งจอกพนปี”-พระจันทร์ ใช้พระจันทร์เพราะ พระจันเป็นเอกลักษณ์ของความเป็นจันทรเกษม
-เงาแม่มดขี่ไม้กวาด ใช้เพื่อสื่อถึงconceptของงาน Gift on the moon
-ควันสี ใช้เพื่อสื่อถึงกลิ่นอายแห่งเวทมนต์
-ตัวอักษร เป็นตัวอักษรเขียนมือมีการดัดแปลงให้เข้ามันองค์ระกอบโดยรวมของโลโก้
ออกแบบลวดลายผลิตภัณฑ์ที่ออกแบบเพื่อเสนอขายในงาน Gift on the moon 2016
ออกแบบลวดลายผลิตภัณฑ์ที่ออกแบบเพื่อเสนอขายในงาน
Gift on the moon 2016
ปกสมุดโน้ต
Sketch desing
 Concept
Conceptเป็นปกสมุดโน้ตที่มีความเป็นเอกลักษณ์ที่แสดงถึงธีมงานของในปีนี้ซึ้งก็คือ “Art magic” โดยเลือกใช้หมวกแม่มดและไม้กวาดเพื่อแสดงถึงกลิ่นอายของความเป็นเวทมนต์ เงาของสนุกจิ้งจอกแสดงถึงเอกลักษณ์ของกลุ่ม คำว่า “Gift on the moon 2016” แสดงถึงว่าเป็นสินค้าที่มีขายในงานดังกล่าวและปีดังกล่าว ฟอนต์ที่ใช้และนำมาดัดแปลงต่อคือ Font : Lily UPC
References
https://www.google.co.th/imgres?imgurl=http://topicstock.pantip.com/chalermthai/topicstock/2012/07/A12405184/A12405184-23.jpg&imgrefurl=http://topicstock.pantip.com/chalermthai/topicstock/2012/07/A12405184/A12405184.html&h=400&w=400&tbnid=j2krXYW8k4yzBM:&docid=k_fGgLIF3Ro7aM&ei=7YrNVpWcDo-3uAS8vrOoAw&tbm=isch&ved=0ahUKEwjVxumonZDLAhWPG44KHTzfDDUQMwgrKAkwCQ
https://www.google.co.th/imgres?imgurl=http://img.online-station.net/_news/2012/1110/64055_0.jpg&imgrefurl=http://www.online-station.net/news/game/31291&h=243&w=570&tbnid=f4tCK2LmaIA2xM:&docid=Nt13LiLAXQ4_PM&ei=7YrNVpWcDo-3uAS8vrOoAw&tbm=isch&ved=0ahUKEwjVxumonZDLAhWPG44KHTzfDDUQMwhiKDUwNQ
Equipment
1.แบบสเก็ต
2.อุปกรณ์เครื่องมือ และโปรแกรมออกแบบกราฟิก
3.เครื่องพิมพ์,หมึกพิมพ์
4.กระดาษแข็ง,กระดาษอ่อน
5.อุปกรณ์เข้าเล่ม
Steps Work
1.คิดแนวงานว่าต้องการแบบไหนลำกำหนดขอบเขต
2.เริ่มสเก็ตตามแบบที่ต้องการ
3.นำแบบสเก็ตที่ทำการออกแบบเรียบร้อยแล้วไปออกแบบต่อในโปรแกรมออกแบบที่มีอยู่เช่นPs,Ai เพื่อให้ได้ไฟล์งานสำหรับจัดพิมพ์
4.พิมพ์แบบลงบนกระดาษสำหรับทำปก
5.นำปกที่ตีพิมพ์เรียบร้อยแล้วมาเข้าเล่ม เพื่อเป็นสมุดโน้ตที่สำเร็จสมบูรณ์
วันอังคารที่ 23 กุมภาพันธ์ พ.ศ. 2559
ขั้นตอนการสร้างฟ้อนในโปรแกรมFontlab
ขั้นตอนการสร้างฟ้อนในโปรแกรมFontlab
โดย นายกุลพัชร แหลมกล้า รหัสนักศึกษา 5711307016
1.สืบเนื้องมาจากงานแปลงลายมือที่ทำการสแกนแล้วแปลงเป็นไฟล์เว็กเตอร์ และนำมาลงในโปรแกรมฟ้อนแลบวันอังคารที่ 26 มกราคม พ.ศ. 2559
บันทึกการเรียนการสอนครั้งที่ 4 วันที่ 26/01/59
การรายงานข่าวเกี่ยวกับฟ้อนต์ของเพื่อนๆทั้ง3คน(ดาราวลัย,เบญจวรรณ,วรรณิศา)ผ่านไปอย่างลวดเร็ว อาจารย์ได้ชี้แนะและเพิ่มเติมให้ในส่วนของข้อมูลที่เพื่อนๆหามาแต่ไม่ได้มีการกล่าวถึง หลังจากนั้นอาจารย์ก็บอกถึงเรื่องกำหนดการส่งงานในกูเกิล คลาสรูม ว่าสิ้นสุดเมื่อไหร่ส่งอย่างไร
การเรียนการสอนวันนี้ส่วนตัวดิฉันงงมากๆเพราะเป็นความรู้ใหม่แทบจะทั้งหมดเลย จึงเป็นเหตุให้หนูง่วงนอนอย่างมากเช่นกัน ช่วงท้ายคาบได้มีการจัดแบ่งกลุ่มเพื่อทำของขายในงานgife on the moon ที่กำลังจะถูกจัดขึ้น โดยที่1กลุ่มประกอบไปด้วยสมาชิก6คน แต่ละคนจะต้องมีงานของตนเองคนละ5ชิ้น รวม6คน ก็เท่ากับว่าภายใน1กลุ่มนั้นจะต้องมีงานขายทั้งหมด30แบบ ดิฉันได้อยู่กลุ่มที่4 โดยมีสมาชิกดังต่อไปนี้
1.นายกุลพัชร แหลมกล้า (ประธาน)
2.นางสาวดลวรรณ หวังดี
3.นางสาวเบญจวรรณ จันทร์หลง (เหรัญญิก)
4.นางสาวกมลวรรณ วัฒนะ
5.นายณัฐพล กติกา (รองประธาน)
6.นายสุรเชรฐ บริสุทธิ์
6.นายสุรเชรฐ บริสุทธิ์
งานคือ... ช่วยกันออกความคิดเห็นว่าจะทำอะไรขาย พร้อมทั้งออกแบบมาคร่าวๆ
-ดาวโหลดโปรแกรม font lab แล้วทำการติดตั้งลงเครื่อง
-นำฟ้อนที่ทำจากโปรแกรมaiไปจัดวางลงใน โปรแกรม font lab
-นำฟ้อนที่ทำจากโปรแกรมaiไปจัดวางลงใน โปรแกรม font lab
ขั้นตอนการแปลงไฟล์ภาพตัวอักษรเป็นไฟล์เวกเตอร์
ขั้นตอนการแปลงไฟล์ภาพตัวอักษรเป็นไฟล์เวกเตอร์
ในการที่จะทำตัวอักษรลายมือ จากลายมือที่ได้เก็บตัวอย่างมามีขั้นตอนดังต่อไปนี้
ขั้นตอนที่1.เลือกลายมือ1บุคคลจากงานทั้งหมดที่นำไปสแกน แล้วนำเข้าโปรแกรมaiเพื่อเริ่มการทำงาน
ที่มา:kullapat-16/01/2559-1
ขั้นตอนที่2.คลิกที่รูปภาพแล้วกดเลือกimage trace เพื่อให้ระบบทำการจำแนกสีรูปภาพให้ชัดเจนยิ่งขึ้น
ที่มา:kullapat-16/01/2559-2
วันจันทร์ที่ 25 มกราคม พ.ศ. 2559
บันทึกการเรียนการสอนครั้งที่3 วันที่19 เดือนมกราคม พ.ศ.2559
วันนั้นเป็นวันแรกที่มีการนำเสนองานเกี่ยวกับการแปลบทความฟ้อนที่อาจารย์ได้มอบหมายให้ไปหาและแปลมาในคาบเรียนครั้งก่อน การนำเสนองานของเพื่อนคนแรกคือ ณัฐนาวี รายงานข่าวฟ้อนเรื่อง scrapbookre คนที่2คือ ดลวรรณ รายงานเรื่อง triump rough คนที่3คือกมลวร รายงานข่าวฟ้อนเรื่อง drina
ในระหว่างที่เพื่อนๆกำลังรายงานนั้นอาจารย์ก็ได้เสนอแนวต่างๆว่าควรรายงานอย่างไรพูดถึงประเดนสำคัญอะไรบ้าง และควรเปิดส่วนไหนให้ดูเป็นตัวอย่างบ้าง
หลังจากนั้นอาจารย์ก็บอกรายละเอียดเกี่ยวกับการจัดหน้าบล็อคว่าต้องจัดอะไรอย่างไรบ้าง โดยอาจารย์ใช้บล๊อกของ กุลพัชร เป็นแบบทำให้เพื่อนๆดูเป็นตัวอย่าง
ส่วนงานที่อาจารย์สั่งให้ไปทำคือให้นำรายมือที่เราสแกนมาไปแปลงเป็นไฟล์เว็กเตอร์และจัดเรียงให้เรียบร้อยพร้อมทั้งทำขั้นตอนการทำลงเป็นรูปเล่มด้วย แล้วส่งในไฟล์ที่ google classroom ที่อาจารย์แชร์ให้
ในระหว่างที่เพื่อนๆกำลังรายงานนั้นอาจารย์ก็ได้เสนอแนวต่างๆว่าควรรายงานอย่างไรพูดถึงประเดนสำคัญอะไรบ้าง และควรเปิดส่วนไหนให้ดูเป็นตัวอย่างบ้าง
หลังจากนั้นอาจารย์ก็บอกรายละเอียดเกี่ยวกับการจัดหน้าบล็อคว่าต้องจัดอะไรอย่างไรบ้าง โดยอาจารย์ใช้บล๊อกของ กุลพัชร เป็นแบบทำให้เพื่อนๆดูเป็นตัวอย่าง
ส่วนงานที่อาจารย์สั่งให้ไปทำคือให้นำรายมือที่เราสแกนมาไปแปลงเป็นไฟล์เว็กเตอร์และจัดเรียงให้เรียบร้อยพร้อมทั้งทำขั้นตอนการทำลงเป็นรูปเล่มด้วย แล้วส่งในไฟล์ที่ google classroom ที่อาจารย์แชร์ให้
วันจันทร์ที่ 18 มกราคม พ.ศ. 2559
แปลสรุปบทความเกี่ยวกับฟ้อนต์
URW Geometric
About this font family
URW Geometric is a sans serif typeface inspired by the German geometric typefaces of the 1920s but designed for modern usability.The character shapes have optimized proportions and an improved balance, the x-height is increased, ascenders and descenders are decreased. Special glyphs, which are often designed afterwards for the original geometric typefaces from the 1920s, are perfectly integrated in the URW Geometric. These design characteristics increase the usability and legibility tremendously.
URW Geometric เป็นอักษรที่ได้รับแรงบันดาลใจมาจากรูปทรงเรขาคณิตเยอรมันในปี ค.ศ.1920 เป็นอักษรที่ออกแบบขี้นเพื่อการใช้งานที่ทันสมัย โดยมีการปรับรูปร่างสัดส่วนให้มีความสมดุลที่ดีขึ้น ซึ้งส่วนของ x-height เพิ่มขึ้นและส่วนของ ascendersและdecreased จะลดลง ดังที่ได้กล่าวไปข้างต้นว่า URW Geometric นั้นมีบูรณาการอย่างสมบูรณ์มาจากรูปแบบอักษรเรขาคณิตต้นฉบับปี ค.ศ. 1920 โดยลักษณะการออกแบบเพื่อเพิ่มการใช้งานและความชัดเจนที่มากขึ้น
วันศุกร์ที่ 15 มกราคม พ.ศ. 2559
วันพฤหัสบดีที่ 14 มกราคม พ.ศ. 2559
ความหมายของ font,typeface,alphabet,Typography
ความหมายของ font,typeface,alphabet,Typography
font คือ ชุดของตัวอักษร ตัวเลข เครื่องหมายวรรคตอนและสัญลักษณ์อื่น ๆ ที่ใช้ในการเขียน หรือพิมพ์ แม้ว่าตัวพิมพ์(font)และแบบอักษร(typeface)คือคำเดียวกันโดยกายภาพ แต่แบบอักษรคือการออกแบบ เพราะฉะนั้นตัวพิมพ์ (font) คือสิ่งที่เราใช้ ส่วนแบบอักษร (typeface)คือสิ่งที่เราเห็นtypeface คือ กลุ่มของ fonts ต่างๆ ที่มี design เหมือนกัน แต่ต่างกันในแง่ของ “ความหนา(font-weight)”, “ความกว้าง(font-stretch)” และ “ความเอียง(font-style)” นั่นเองครับ
character Design คือ
character แปลว่า ลักษณะ, design คือ การออกแบบ
Character + Design จึงแปลว่า การออกแบบ 'ลักษณะ' ให้กับตัวละคร
หรืออธิบายได้ว่า เป็นการออกแบบ เอกลักษณ์ ให้กับตัวละครนั่นเอง
alphabet คือ สัญลักษณ์ หรือ เครื่องหมาย สำหรับใช้แทนหน่วยเสียง ในภาษาหนึ่งๆ โดยเรียกรวมทั้งชุดหรือทั้งระบบ โดยทั่วไป อักษรแต่ละตัว มักจะใช้แทนหน่วยเสียงหนึ่งๆ ซึ่งอาจเป็นเสียงสระ พยัญชนะ หรือหน่วยเสียงปลีกย่อยอื่นๆ เช่น อักษรโรมัน อักษรไทย อักษรมอญ โดยทั่วไปเรียกกันว่า "ตัวหนังสือ"
Typography คือ ศาสตร์แห่งการออกแบบและการจัดตัวอักษรเพื่อการสื่อสาร ซึ้งหมายถึงการออกแบบตัวอักษร(Typefaces)และการจัดวางชุดแบบตัวพิมพ์(Fonts)ให้เหมาะสมสวยงามกับพื้นที่ว่างและองค์ประกอบต่างๆ ที่ใช้ในงานออกแบบสื่อสารตามระับบการพิมพ์และการเผยแผ่ประชาสัมพันธ์ทุกชนิด
วันอังคารที่ 12 มกราคม พ.ศ. 2559
บันทึกการเรียนการสอน วันอังคาร ที่12 เดือนมกราคม พ.ศ.2559
บันทึกการเรียนการสอนครั้งที่2 วันอังคาร ที่12 เดือนมกราคม พ.ศ.2559
วันนี้มีการสอบวัดผลนักศึกษาก่อนเรียน อ.นัดสอบ13.30น. แต่ได้สอบจริงๆเลทไปตั้งชั่วโมงสองชั่วโมง เนื่องจากว่าอ.ได้อธิบายให้ทราบถึงรายละเอียดต่างต่างของการสอบว่าเป็นเช่นไรอย่างไร รวมถึงอธิบายถึงว่าเว็บบล็อคที่ถูกต้องควรทำอย่างไรโดยให้ศึกษาจากเว็บบล็อคของอ.เป็นตัวอย่าง และยังเปิดผลการประเมิณก่อนเรียนให้ดูอีกว่าผลการประเมิณออกมาเป็นเช่นไร
พอถึงเวลาสอบก็จัดการหาอุปกรณ์และทำการสอบกัน โดยข้อสอบมีเวลาในการทำทั้งหมด20นาที หนูบอกตามตรงเลยว่าหนูอาศัยการเดาล้วนๆเลย5555.^^ ได้คะแนน7/20น่าขายน่ายิ่งนัก แต่ก็โอเคค่ะ ยังดีกว่าไม่ใด้สอบ หลังจากสอบทฤษฎีผ่านทางระบบเรียบร้อยแล้ว อ.ก็ให้ทำข้อสอบปฏิบัติต่อเลย โดยอ.ให้หัวข้อว่า ให้นศ.ออกแบบ คำว่า"เรารักจันทรเกษม"ทั้งภาษาไทยและภาษาอังกฤษ ตามลักษณะการออกแบบของไทโพกราฟี่ หนูคิดว่าอ.คงคิดว่าหนูดัดฟอนต์เอาแน่ๆเลย แต่หนูขอยืนยันนะคะว่าหนูเขียนขึ้นเอง เขียนขึ้นมาในแบบงูๆปลาๆง่ายๆโง่ๆตามฝีมือของหนู และหนูดันส่งงานผิดไดฟ์เสียอีก ตอนนั้นตกใจหมดเลยที่ไม่เห็นงานตัวเองในไดฟ์ของอ.5555
งานที่อ.สั่งให้ไปทำ
-แก้บล็อคให้สมบูรณ์
-เขียนบทความไทย,อังกฤษด้วยลายมือของตัวเอง และลายมือคนอื่นอีก2คน (ที่มีอายุห่างจากตนเอง)
-หาความหมายของคำว่า
font
type
typeface
character
alphabet
(โดยให้จัดหาข้อมูล,อ้างอิง,แปลบทความ,แล้วจัดพิมพ์ลงในไดฟ์ และสรุปใจความสำคัญโพสลงในบล็อคของตนเอง)
*และเตรียมตัวแปลบทความคนละ3บทความ พร้อมนำเสนอหน้าชั้นเรียน ครั้งละ3คนต่อ1คาบเรียน
งานทดสอบปฎิบัติในคาบเรียน
วันจันทร์ที่ 11 มกราคม พ.ศ. 2559
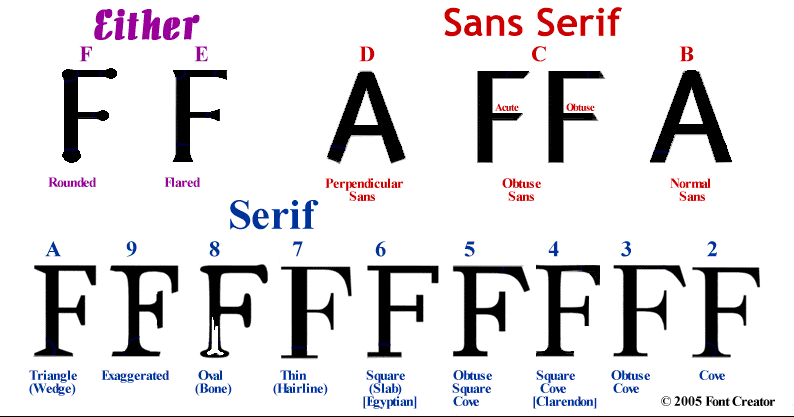
Typographic Anatomy
Typographic Anatomy
Designers often choose a font based upon the individual components of each letterform. These components create a visual rhythm for the typeface which will complement or contrast with the design. Below is a reference guide for some of the notable features that make up a typeface.Typeface vs Font ต่างกันตรงไหน?
คำว่า “Typeface” และคำว่า “Font” หลายๆ คนมักใช้ผิดๆ ถูกๆ อยู่ครับ แม้แต่บทความหรือตามเว็บไซต์ดังๆ ก็ยังพบว่ามีการใช้ 2 คำนี้แบบผิดๆ อยู่ บทความนี้จะอธิบายความหมายและความแตกต่างของ 2 คำนี้ รวมไปถึงที่มา ลองมาดูซิว่าคุณใช้ 2 คำนี้ถูกหรือเปล่า?
Typeface vs Font
Typeface คือแบบของตัวอักษร ที่ออกแบบหรือคิดค้นขึ้นมาโดย “นักออกแบบตัวอักษร” นั่นเองครับ ซึ่งในแต่ละ typeface จะมี shape ที่แตกต่างกันออกไป ส่วน Font นั้นเป็นเพียง “รูปแบบ” หรือ “ลักษณะ” หนึ่ง ของ typeface ครับ ตัวอย่างเช่น “Helvetica Bold Condensed Italic” เป็นคนละ font กับ “Helvetica Condensed Italic” และ “Helvetica Bold Condensed” แต่ทั้ง 3 fonts นั้น ถือว่าอยู่ใน typeface เดียวกัน ซึ่งก็คือ “Helvetica”
พูดง่ายๆ ก็คือ typeface หมายถึง กลุ่มของ fonts ต่างๆ ที่มี design เหมือนกัน แต่ต่างกันในแง่ของ “ความหนา(font-weight)”, “ความกว้าง(font-stretch)” และ “ความเอียง(font-style)” นั่นเองครับ
ที่มาของคำว่า “Font”
หลายๆ คนอาจสงสัยว่าทำไมถึงเป็นเช่นนี้ บางคนอาจเข้าใจมาตลอดว่า font คือ แบบของตัวอักษร(Typeface) ถ้าอยากหายสงสัยต้องไปศึกษาที่มาของมันครับ “font” มาจากคำว่า “fount” ซึ่งแปลว่า “สิ่งที่ถูกหลอม” ในสมัยก่อน การจะพิมพ์ตัวหนังสือลงไปบนอะไรสักอย่างจะต้องใช้ “ตัวพิมพ์” ซึ่งมักจะสร้างมาจากโลหะที่เอามาหลอมลงในแม่พิมพ์ ซึ่งหมายความว่า หากเราอยากได้ตัวหนา ตัวกว้าง ตัวเอียง หรือแม้แต่ตัวขนาดใหญ่ขึ้น เราจำเป็นจะต้องสร้าง “ตัวพิมพ์” ขึ้นมาใหม่ เพื่อมารองรับตัวอักษรแบบนั้นๆ โดยเฉพาะ และนี่เอง ที่ทำให้เราเรียก “รูปแบบ” ของตัวอักษรที่แตกต่างกันว่า “font” แต่ในปัจจุบัน ซึ่งเปลี่ยนจากยุคของโลหะมาเป็นยุค digital ทำให้ขนาดของตัวอักษรนั้นสามารถเพิ่มหรือลดได้โดยง่าย นิยามของคำว่า “font” จึงเปลี่ยนไปเล็กน้อย เหลือแค่ความต่างกันในด้านของ ความหนา ความกว้าง และ ความเอียง เท่านั้น
วันอาทิตย์ที่ 10 มกราคม พ.ศ. 2559
วิเคราะห์ฟอนต์จากป้ายโฆษณา
วิเคราะห์ฟอนต์จากป้ายโฆษณา

from Enamelplate
from Talis
from Merkin
from Savile
from Osnova Navigation
from Osnova Navigation
from Zurich
from Zurich
วิเคราะห์ฟอนต์รอบตัว
เลือกวิเคราะห์จกปกนิตยาสาร
Paragon Title Expanded
from Paragon
Halis Grotesque Medium
from Halis Grotesque
Maisee SemiBold
from Maisee
Standard CT Bold
from Standard CT
Halis Rounded Bold
from Halis Rounded
วันพฤหัสบดีที่ 7 มกราคม พ.ศ. 2559
ฟ้อนต์ (Font) คืออะไร
ฟ้อนต์ (Font) คืออะไร
A font is a set of printable or displayable text characters in a specific style and size. The type design for a set of fonts is the typeface and variations of this design form the typeface family . Thus, Helvetica is a typeface family, Helvetica italic is a typeface, and Helvetica italic 10-point is a font. In practice, font and typeface are often used without much precision, sometimes interchangably.
An outline font is a software typeface that can generate a scalable range of font sizes. A bitmap font is a digital represention of a font that is already fixed in size or a limited set of sizes. The two most popular outline font software programs on today's computers are TrueType and Adobe's Type 1. TrueType fonts come with both Windows and Macintosh operating systems. However, Type 1 is a standard outline font (ISO 9541). Both TrueType and Type 1 fonts can be used by Adobe's PostScript printers (although Adobe says that Type 1 fonts makes fuller use of the PostScript language).
Independent developers and graphic designers create new typefaces for both TrueType and Type 1. Adobe states that there are over 30,000 Type 1 fonts available. Fonts (in addition to those that come with your computer) can be purchased as individual typeface families or in typeface collections.
แปลสรุปได้ว่า : font เป็นกลุ่มของตัวอักษรข้อมูลที่ใช้พิมพ์ได้
หรือแสดงผลได้ที่กำหนดแบบและขนาด ประเภทการออกแบบสำหรับชุดตัวพิมพ์ คือ แบบอักษร
และการแปรผันของการออกเพื่อสร้างเป็น ตระกูลแบบอักษร เช่น Helvetica เป็นตระกูลแบบอักษร
Helvetica italic ตัวเอียง เป็น แบบอักษร และ Helvetica
italic 10-point คือตัวพิมพ์
ซอฟต์แวร์แบบอักษรตัวพิมพ์ที่นิยมมาก 2 โปรแกรมปัจจุบัน คือ true type และ
adobe’s type 1โดยฟอนต์ true type มากับระบบปฏิบัติการ
Windows และ Macintosh ส่วน
type 1 เป็นมาตรฐาน outline font (ISO 9541)
ทั้งนี้ฟอนต์ true type และ type 1
สามารถใช้กับเครื่องพิมพ์ adobe’s postscriptได้
Font
(also, fount) A collection of letters, numbers, punctuation, and other symbols used to set text (or related) matter. Although font and typeface are often used interchangeably, font refers to the physical embodiment (whether it's a case of metal pieces or a computer file) while typefacerefers to the design (the way it looks). A font is what you use, and a typeface is what you see.
อ้างอิงจาก : http://www.fontshop.com/glossary/
อ้างอิงจาก : http://www.fontshop.com/glossary/
แปลสรุปได้ว่า : font คือ ชุดของตัวอักษร ตัวเลข เครื่องหมายวรรคตอนและสัญลักษณ์อื่น ๆ ที่ใช้ในการเขียน หรือพิมพ์ แม้ว่าตัวพิมพ์(font)และแบบอักษร(typeface)คือคำเดียวกันโดยกายภาพ แต่แบบอักษรคือการออกแบบ เพราะฉะนั้นตัวพิมพ์ (font) คือสิ่งที่เราใช้ ส่วนแบบอักษร (typeface)คือสิ่งที่เราเห็น
ฟ้อนต์ หมายถึง ตัวอักษรที่ต่างกันทั้งแบบและขนาด มีไว้ให้เลือกมากมายเพื่อให้เหมาะกับงานพิมพ์ประเภทต่าง ๆ เช่น ป้ายโฆษณา การพาดหัวข่าว งานพิมพ์เอกสารต่าง ๆ แบบอักษรแต่ละแบบจะมีชื่อ เพื่อให้สะดวกในการเรียกใช้
อ้างอิงจาก http://dictionary.sanook.com/search/dict-computer/font
สรุปได้ว่า ฟ้อนต์ คือชุดตัวอักษร แบบตัวพิมพ์ มาจากแบบอักษรที่เกิดจากการออกแบบ แบบตัวอักษ ที่มีรูปแบบต่างๆ เช่นตัวเอียง แต่อยู่แบบอักษร หรือ ไทป์เฟซเดียวกัน ใช้งานในคอมพิวเตอร์ ประเภทที่นิยม คือ truetype และ adobe's type 1
วันพุธที่ 6 มกราคม พ.ศ. 2559
ไทป์เฟซ หรือ ฟอนต์
ความแตกต่างระหว่างไทป์เฟซกับฟอนต์
บุคคลทั่วไปมักใช้คำว่า ฟอนต์ (font/fount) เรียกแทนไทป์เฟซ หรือใช้เรียกสลับกัน แต่ในความจริงแล้วมีความหมายที่แตกต่างกัน ไทป์เฟซหมายถึงชุดตัวอักษรที่มีรูปแบบเดียวกัน ไม่ว่าจะมีขนาดใหญ่เล็กเท่าไร เช่น Arial, Arial Bold, Arial Italic และ Arial Bold Italic ต่างเป็นไทป์เฟซคนละชนิดกัน ส่วนฟอนต์จะหมายถึงชุดตัวอักษรที่มีทั้งไทป์เฟซและขนาดเดียวกัน ตัวอย่างเช่น Arial 12 พอยต์ก็เป็นฟอนต์หนึ่ง Arial 14 พอยต์ก็เป็นฟอนต์หนึ่ง Arial Bold 14 พอยต์ก็เป็นอีกฟอนต์หนึ่ง เป็นต้น ในการสร้างเอกสารแบบดิจิทัล ผู้ใช้สามารถเปลี่ยนขนาดฟอนต์ได้เองในคอมพิวเตอร์ ทำให้ความแตกต่างของไทป์เฟซกับฟอนต์จึงลดความสำคัญลงไป
สำหรับตระกูลหรือสกุลของตัวอักษร (font/type family) มีความหมายกว้างกว่าไทป์เฟซ กล่าวคือ แบบตัวอักษรชื่อเดียวกันที่อาจมีรูปแบบต่างๆ กัน ถือเป็นแบบอักษรตระกูลเดียวกัน โดยปกติจะมี 4 รูปแบบคือ roman, italic, bold, bold italic แบบอักษรบางตระกูลอาจมี narrow, condensed หรือ black อยู่ด้วยก็ได้ ดังนั้น Arial, Arial Bold, Arial Italic และ Arial Bold Italic ทั้งหมดเป็นแบบอักษรในตระกูล Arial ในขณะที่ Helvetica หรือ Courier ก็เป็นอีกตระกูลหนึ่ง
ที่มา:https://th.wikipedia.org/wiki/%E0%B9%84%E0%B8%97%E0%B8%9B%E0%B9%8C%E0%B9%80%E0%B8%9F%E0%B8%8B
Lettering design คือ
ความหมาย ออกแบบตัวอักษร + ออกแบบตัวพิมพ์ Lettering design
โดยทั่วไปการออกแบบตัวอักษรส่วนใหญ่จะทำด้วยมือและออกแบบเป็นคำๆ ภาษาไทย แปลว่า อักขระ ลักษณะ ของ Lettering
คำว่า tyfaces แยกออกคือ TY - พิมพ์ เช่น พิมพ์ หรือ ตัวพิมพ์ Face - หน้า หรือ แบบ
ตัวพิมพ์เป็นส่วนประกอบ หรือตัวแบบภาษาพูด สื่อสารและเข้าใจได้
ที่มา:http://artd2304-jirayut.blogspot.com/
บุคคลทั่วไปมักใช้คำว่า ฟอนต์ (font/fount) เรียกแทนไทป์เฟซ หรือใช้เรียกสลับกัน แต่ในความจริงแล้วมีความหมายที่แตกต่างกัน ไทป์เฟซหมายถึงชุดตัวอักษรที่มีรูปแบบเดียวกัน ไม่ว่าจะมีขนาดใหญ่เล็กเท่าไร เช่น Arial, Arial Bold, Arial Italic และ Arial Bold Italic ต่างเป็นไทป์เฟซคนละชนิดกัน ส่วนฟอนต์จะหมายถึงชุดตัวอักษรที่มีทั้งไทป์เฟซและขนาดเดียวกัน ตัวอย่างเช่น Arial 12 พอยต์ก็เป็นฟอนต์หนึ่ง Arial 14 พอยต์ก็เป็นฟอนต์หนึ่ง Arial Bold 14 พอยต์ก็เป็นอีกฟอนต์หนึ่ง เป็นต้น ในการสร้างเอกสารแบบดิจิทัล ผู้ใช้สามารถเปลี่ยนขนาดฟอนต์ได้เองในคอมพิวเตอร์ ทำให้ความแตกต่างของไทป์เฟซกับฟอนต์จึงลดความสำคัญลงไป
สำหรับตระกูลหรือสกุลของตัวอักษร (font/type family) มีความหมายกว้างกว่าไทป์เฟซ กล่าวคือ แบบตัวอักษรชื่อเดียวกันที่อาจมีรูปแบบต่างๆ กัน ถือเป็นแบบอักษรตระกูลเดียวกัน โดยปกติจะมี 4 รูปแบบคือ roman, italic, bold, bold italic แบบอักษรบางตระกูลอาจมี narrow, condensed หรือ black อยู่ด้วยก็ได้ ดังนั้น Arial, Arial Bold, Arial Italic และ Arial Bold Italic ทั้งหมดเป็นแบบอักษรในตระกูล Arial ในขณะที่ Helvetica หรือ Courier ก็เป็นอีกตระกูลหนึ่ง
ที่มา:https://th.wikipedia.org/wiki/%E0%B9%84%E0%B8%97%E0%B8%9B%E0%B9%8C%E0%B9%80%E0%B8%9F%E0%B8%8B
Lettering design คือ
ความหมาย ออกแบบตัวอักษร + ออกแบบตัวพิมพ์ Lettering design
โดยทั่วไปการออกแบบตัวอักษรส่วนใหญ่จะทำด้วยมือและออกแบบเป็นคำๆ ภาษาไทย แปลว่า อักขระ ลักษณะ ของ Lettering
คำว่า tyfaces แยกออกคือ TY - พิมพ์ เช่น พิมพ์ หรือ ตัวพิมพ์ Face - หน้า หรือ แบบ
ตัวพิมพ์เป็นส่วนประกอบ หรือตัวแบบภาษาพูด สื่อสารและเข้าใจได้
ที่มา:http://artd2304-jirayut.blogspot.com/
สมัครสมาชิก:
ความคิดเห็น (Atom)